Artikel ini, pertama kali di publikasikan oleh
hoctro's dan di publikasikan ulang oleh
Kursus Blog dalam Bahasa Indonesia.
Pada postingan kali ini, saya akan memberikan tips bagaimana cara memodifikasi template blogger baru anda dengan mudah...
A. Memasuki Halaman Template
1. Jika anda sudah berada di blog anda (sudah login), klik pada menu
customize.

2. Jika anda berada dalam suatu blog
dan ingin memodifikasi blog anda yang lain, klik pada dashboard.
 3. Jika sudah masuk ke dashboard klik layout.
3. Jika sudah masuk ke dashboard klik layout.
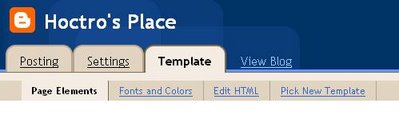
 4. Jika sudah masuk ke setting halaman, klik menu template.
4. Jika sudah masuk ke setting halaman, klik menu template.
 B. Ganti ke Edit HTML menu.
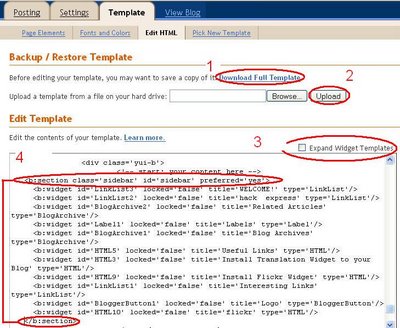
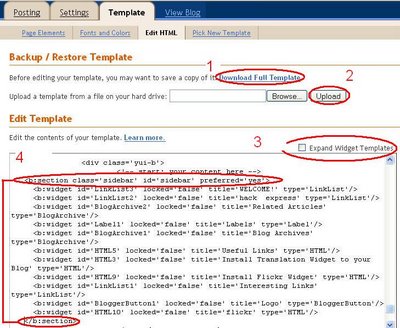
Untuk melihat kode struktur template anda, klik edit HTML. Pada defaultnya, Template tersebut tidak menampilkan struktur lengkap sebuah template untuk setiap widget. Jadi apa yang anda liat adalah sebagian kecil kode dari template tersebut. Lihat gambar di bawah ini :
B. Ganti ke Edit HTML menu.
Untuk melihat kode struktur template anda, klik edit HTML. Pada defaultnya, Template tersebut tidak menampilkan struktur lengkap sebuah template untuk setiap widget. Jadi apa yang anda liat adalah sebagian kecil kode dari template tersebut. Lihat gambar di bawah ini :
 (1) Sebelum memulai memodifikasi template anda, sangat aman apabila anda mendownload dulu template anda.
(2) Jika terdapat kesalahan dalam modifikasi template, silahkan upload kembali template anda.
(3) Ini adalah suatu cara untuk menampilkan kode template anda sepenuhnya (kasih tanda centang)
(4) Untuk menambahkan widget baru, masukan diantar b:section tab di dalam id='sidebar'.
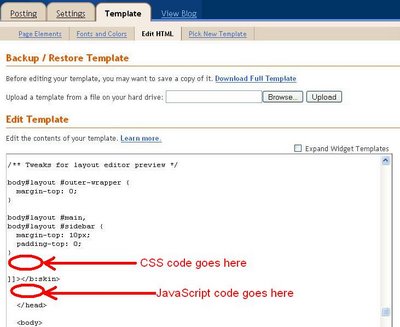
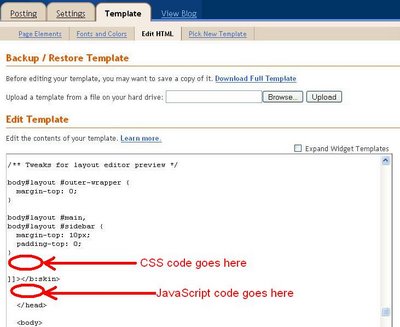
C. Menambahkan kode CSS atau Java Script.
(1) Cara termudah untuk menambahkan kode CSS yaitu diatas kode html
(1) Sebelum memulai memodifikasi template anda, sangat aman apabila anda mendownload dulu template anda.
(2) Jika terdapat kesalahan dalam modifikasi template, silahkan upload kembali template anda.
(3) Ini adalah suatu cara untuk menampilkan kode template anda sepenuhnya (kasih tanda centang)
(4) Untuk menambahkan widget baru, masukan diantar b:section tab di dalam id='sidebar'.
C. Menambahkan kode CSS atau Java Script.
(1) Cara termudah untuk menambahkan kode CSS yaitu diatas kode html
]]>
(2) Nah...kalo untuk kode javascript, cara yang termudah yaitu di bawah kode di atas. Untuk lebih jelasnya...lihat gambar di bawah ini :
 (3) Selesai......
(3) Selesai......
 2. Jika anda berada dalam suatu blog dan ingin memodifikasi blog anda yang lain, klik pada dashboard.
2. Jika anda berada dalam suatu blog dan ingin memodifikasi blog anda yang lain, klik pada dashboard.
 3. Jika sudah masuk ke dashboard klik layout.
3. Jika sudah masuk ke dashboard klik layout.
 4. Jika sudah masuk ke setting halaman, klik menu template.
4. Jika sudah masuk ke setting halaman, klik menu template.
 B. Ganti ke Edit HTML menu.
Untuk melihat kode struktur template anda, klik edit HTML. Pada defaultnya, Template tersebut tidak menampilkan struktur lengkap sebuah template untuk setiap widget. Jadi apa yang anda liat adalah sebagian kecil kode dari template tersebut. Lihat gambar di bawah ini :
B. Ganti ke Edit HTML menu.
Untuk melihat kode struktur template anda, klik edit HTML. Pada defaultnya, Template tersebut tidak menampilkan struktur lengkap sebuah template untuk setiap widget. Jadi apa yang anda liat adalah sebagian kecil kode dari template tersebut. Lihat gambar di bawah ini :
 (1) Sebelum memulai memodifikasi template anda, sangat aman apabila anda mendownload dulu template anda.
(2) Jika terdapat kesalahan dalam modifikasi template, silahkan upload kembali template anda.
(3) Ini adalah suatu cara untuk menampilkan kode template anda sepenuhnya (kasih tanda centang)
(4) Untuk menambahkan widget baru, masukan diantar b:section tab di dalam id='sidebar'.
C. Menambahkan kode CSS atau Java Script.
(1) Cara termudah untuk menambahkan kode CSS yaitu diatas kode html
(1) Sebelum memulai memodifikasi template anda, sangat aman apabila anda mendownload dulu template anda.
(2) Jika terdapat kesalahan dalam modifikasi template, silahkan upload kembali template anda.
(3) Ini adalah suatu cara untuk menampilkan kode template anda sepenuhnya (kasih tanda centang)
(4) Untuk menambahkan widget baru, masukan diantar b:section tab di dalam id='sidebar'.
C. Menambahkan kode CSS atau Java Script.
(1) Cara termudah untuk menambahkan kode CSS yaitu diatas kode html
 (3) Selesai......
(3) Selesai......

Oh ya Mas "KB" [Kursus Blog]
BalasHapusAde numpang komentar dan ucapan maksih banyak atas artikelnya... yang satu ini...
Coz ini jadi Rujukan terbaru bagi saya soalnya yang lain sudah kebanyakan artikel jadi maels buka sana buka sini....[mungkin ini salah satu hal yang buat pengunjung malez...]
mending nyari di blog mas [KB]
ok dech thx yach...
nah saya juga numpang pakek twmplatnya yach...
soalnya belum bisa buat sendiri,.... tar di coba dech cara mas yang satu ini....
:)
Gwa berhasil ngutak atik template, baru sebatas mengganti border doank, gwa pakai template minima klasik. Pengen ngilangin border judul blog dan ngilangin garis pembatas antara postingan atau garis yang laen ..., gimana caranya boss.
BalasHapusContoh template yang berhasil gwa ganti baccgroundya silahkan klik di sini : http://utakatiktemplate.blogspot.com/
@kojek : kalo mo ngilangin border, cari kode css "border:1px solid $bordercolor;" terus dihapus aja. Kalo judul di tag "header", kalo postingan atau sidebar di tag "main.widget, sidebar.widget"
BalasHapusok bangat tipsnya...
BalasHapusmas mas mau nanya nih.
BalasHapusklo ganti template berarti widgetsnya kehapus yah?
mas, saya pakai template dr btemplates.com setiap mau otak-atik HTML nya, selalu muncul
BalasHapus"Please correct the error below, and submit your template again.
More than one widget was found with id: AdSense1. Widget IDs should be unique."
Nah, cara ngilangin widget adsense nya gimana yah??
biasanya di Widget ada option remove nya, tapi disini gak ada...
gimana yah mas, biar bisa diutak-atik HTMLnya??
makasih mas,,,
mas saya mau Nanya dong blh ga ya , kan saya hanya punya sidebar 1 , trus kalau saya mau kiri kanan ada sidebar bgmn ya , thx ,
BalasHapusbikin logo2 sponsor gmn yah
BalasHapustolong minta tutorial nya yang jelas
OKEEEE
Kenapa ya setiap saya Upload template baru selalu muncul error "bX-9ls7v4". Minta bantuannya ya Bos...
BalasHapusSip dah... saya mau tanya nich bagaimana memodifikasi sidebar di blogger dan bagaimana membuat 3 atau 4 kolom. thanks... sukses selalu
BalasHapusmas klo dah modif template trs direview (pratinjau) sukses tp pas view blog (liat blog) kok hasilnya beda yah?? gamb template rusak ato kesalahan pd galat, why??? thx ane tunggu jawabannya.
BalasHapusregards. donkissotes
salam mas..
BalasHapusmau nanya ni... kalau mau memperlebar template klasik gimana?
tolong di balas ke aceh_uaid@yahoo.oma... makasih mas.. atas info blognya yang bagus....
ym nya aceh_ubaid_ubaid@yahoo.com
BalasHapustolong di reply kesini mas ya..:)thank
thanks ya, tp kalo mau posting kaya artikel ini gmana caranya. menjelaskan disertai dengan gambar.
BalasHapusatau biasanya postingan tutorial photohsop mbah dewo.
Blognya keren...
BalasHapusMaksudnya..
Materinya,,
Belajar banyak dari anda...!
mksh kang buat ilmunya
BalasHapussaya punya rahasia bisnis online yang ganpang banget buat di pelajari
klik ja http://blog-bisnis-rianriza.blogspot.com
gua pengen punya template bagus dan menarik gimana ya!
BalasHapusr-jack.blogspot.com
visit: tulip-hantaran-souvenir.blogspot.com
BalasHapusbingung nih caranya
BalasHapusnumpang tanya...code css script n java toe pha????
BalasHapustyuz dmn gw bs dptin???
masih bingung
BalasHapusthanks mas untuk infonya ..
BalasHapusbagi yang pengen tau technology terbaru masa depan, silahkan mapir di
Latest Technology
Bagi saya memang masih rumit belajar utak-atik HTML blogger...
BalasHapusPerlu waktu ekstra ya...
makasih gan udah mau berbagi pengetahuan.
BalasHapusnice
kalo mau puisi puisi, mampir keblog ane gan
BalasHapus