Membuat Label di Blogger Menjadi 2 Kolom. Beberapa waktu yang lalu, ada salah seorang teman kursus blog yang menanyakan tentang bagaimana membuat label di blogger menjadi 2 kolom.
mas..mw nanya ni...gmn caranya membuat label di blogger menjadi 2 kolom...yar gak makan tempat? thanks atas jawabannya...
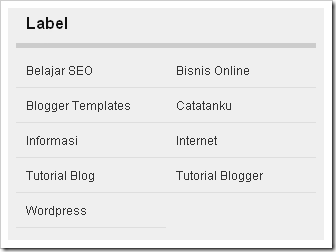
Menanggapi pertanyaan tersebut di atas dan seperti janji saya atas jawaban dari komentar tersebut, kali ini saya akan coba posting bagaimana membuat label di blogger menjadi 2 kolom. Mudah – mudahan tutorial blogspot kali ini bisa dipahami dengan jelas ya. Untuk contoh dari tampilan label 2 kolom itu sendiri, anda bisa melihatnya di sidebar blog saya ini, atau gambar di bawah ini :
Membuat Label di Blogger
Karena object yang akan kita rubah disini adalah bagian label dari blogger, maka sudah tentu harus ada label terlebih dahulu. Jika blog anda belum memiliki label silahkan pasang dulu. Dan bagi yang sudah terpasang widget label di blognya, jangan lupa untuk menampilkan-nya secara flat / daftar jangan versi cloud. Untuk lebih jelasnya, berikut cara membuat label dengan tampilan flat / daftar.
- Login di Blogger
- Klik “Rancangan”
- Pada menu “Elemen Halaman”, klik tambah gadget di sidebar blog.
- Pilih Widget “Label”
- Pastikan tampilannya daftar. Kemudian klik simpan.
Sampai disini, blog anda sudah memiliki label. Namun tampilannya masih default yaitu list / daftar dalam 1 kolom. Sekarang bagaimana caranya membuat label tersebut menjadi 2 kolom?. Kita lanjutkan tutorialnya.
Untuk membuat tampilan label menjadi 2 kolom, disini kita hanya menggunakan teknik css saja. Tidak ada script atau apapun. Nah sekarang kita lanjutkan ke pembagian label menjadi 2 kolom dengan menggunakan teknik css. Caranya :
Membuat Widget Label Menjadi 2 Kolom
1. Login di Blogger
2. Klik “Rancangan”
3. Klik “Edit HTML”
4. Sebagai backup jika terjadi kesalahan dalam pengeditan, silahkan copy paste seluruh kode template ke dalam notepad.
5. Copy paste kode di bawah dan simpan di atas kode ]]></b:skin>
#Label1 li {
float:left;
width:45%;
}
6. Klik “Pratinjau” dan lihat apakah terjadi perubahan pada widget label blog anda (menjadi 2 kolom). Jika belum, coba perkecil nilai width pada kode diatas sampai anda menemukan nilai yang pas, sehingga widget label dalam blog anda menjadi 2 kolom.
7. Jika sudah selesai dan tidak terjadi kesalahan, klik “Simpan”.
Tutorial diatas, mungkin sedikit rumit jika anda tidak mengetahui lebar dari widget label di blog anda. Untuk mengatasinya, silahkan ikuti petunjuk yang sudah saya tulis pada point 6, untuk bisa menampilakan label di blogger menjadi 2 kolom.
Jika anda menemukan masalah dalam menampilkan label / kategori di blogger menjadi 2 kolom, jangan suka untuk bertanya di kolom komentar yaa…
Selamat mencoba…. :D



Alhamdulillah...bisa di praktekan di blog saya. Terima kasih banyak
BalasHapusmantap...\m/
BalasHapusDemonya mana gan?
BalasHapusTuh di postingan ada. Di sidebar blog ini juga ada kok. Judulnya "Kategori"
BalasHapusDengan jujur saya bilang "Informasi ini sungguh keren" .. coz saya cinta CSS.. salam kenal dan sukses selalu,
BalasHapusjangan lupa mampir2 yah
^_^
mantapppp
BalasHapusBlog dan artikelnya bagus, komentar juga ya di web blog saya www.when-who-what.com
BalasHapustanks aq sukses tipsnya salam
BalasHapussangar gan.. mpb-v2.co.tv
BalasHapusMantap infonya mas..
BalasHapusKapan2 kalo ada waktu kunjungi gubuk saya di www.papatlimo.com
Thx
Jadi nggak nge habisin tempat ya sob! pake css jadinya! wuahh nggak kepikiran neh! jadi label bisa lebih hemat tempat! thanks infonya!!
BalasHapus@ All : Makasih yaa :D
BalasHapusTerimakasih buat tutorialnya... salam sukses
BalasHapusMakasih informasinya,sangat berguna sekali.
BalasHapusGan follow balik yah !!!
BalasHapusi like u tips !!
http://boni-art.blogspot.com
Mantab bgt tutornya sob...thanx bgt nih, udh share...udh 100% berhasil dipraktekin di blogku....thanx ya...
BalasHapusKerennnn, saya coba yah
BalasHapusterimakasih infonya sob, uda dicoba diblog saya...
BalasHapusKomentar ini telah dihapus oleh administrator blog.
BalasHapuswah keren
BalasHapusBlog dan artikelnya bagus, sangat membatu saya, komentar juga ya di web blog saya www.balimekarsari.com
BalasHapuswah keren nih tapi kang kalo kolom untik postingan bisa di jadi dua ga?kalo bisa bagi ilmunya
BalasHapusmantab gan ilmunya
BalasHapusterima kasih teman, artikelnya & salam kenal ...
BalasHapusassalamu'alaikum wr wm
BalasHapusniat mampir tuk belajar pada ahlinya dan silaturahmi. terima kasih mas atas pencerahannya.
matur nuwun kang... tips labelnya.
BalasHapusmantap kang tutorial nya
BalasHapusmakasih bnyak ya gan
BalasHapusBerpengaruh gak ke SEO blog kita gan?
BalasHapusWah mantap nih gan, Komentar juga ya di blog saya www.memebee.net
BalasHapuswah bagus juga nih gan ttutornya.,.,!!!
BalasHapuskeliatannya sih mudah, tapi gak tau kalau dipraktikkab. apalagi bagi newbie seperti saya...
BalasHapusaku udh coba dan.......... bagus!
BalasHapusWah menarik nih,,jadi pengen maenan blogspot lagi :D
BalasHapusnice post
BalasHapusnumpang nitip gan
http://ilu-bisnis-online.blogspot.com/
terimakasih gan postinganya....
BalasHapussemoga bisa bermanfaat....:)
trik dan artikelnya mantap,, sangat membantu buat saya.
BalasHapusterimakasih ya
dari sewa mobil murah
Wah bagus nih, jadi kelihatan lebih rapi gak semerawut...
BalasHapusMantab sobat.Izin nyoba ya sob.Ane follower 1363
BalasHapusthx sob atas infonya
BalasHapusmampir sob di AndreyKusanagi.Com
Makasih tips blogspotnya.
BalasHapusNice info, gan!!slm kenal??
BalasHapusMakasih tipsnya...
BalasHapusBisnis
This is a wonderful opinion. The things mentioned are unanimous and needs to be appreciated by everyone.
BalasHapusdebt management
Wah mantap, pengen newbee mas
BalasHapusberhasil gan
BalasHapusberhasil :))
BalasHapus